css未知宽高元素水平垂直居中的方法
 CSS3
CSS3
2024.09.16 21:53
阅读 9
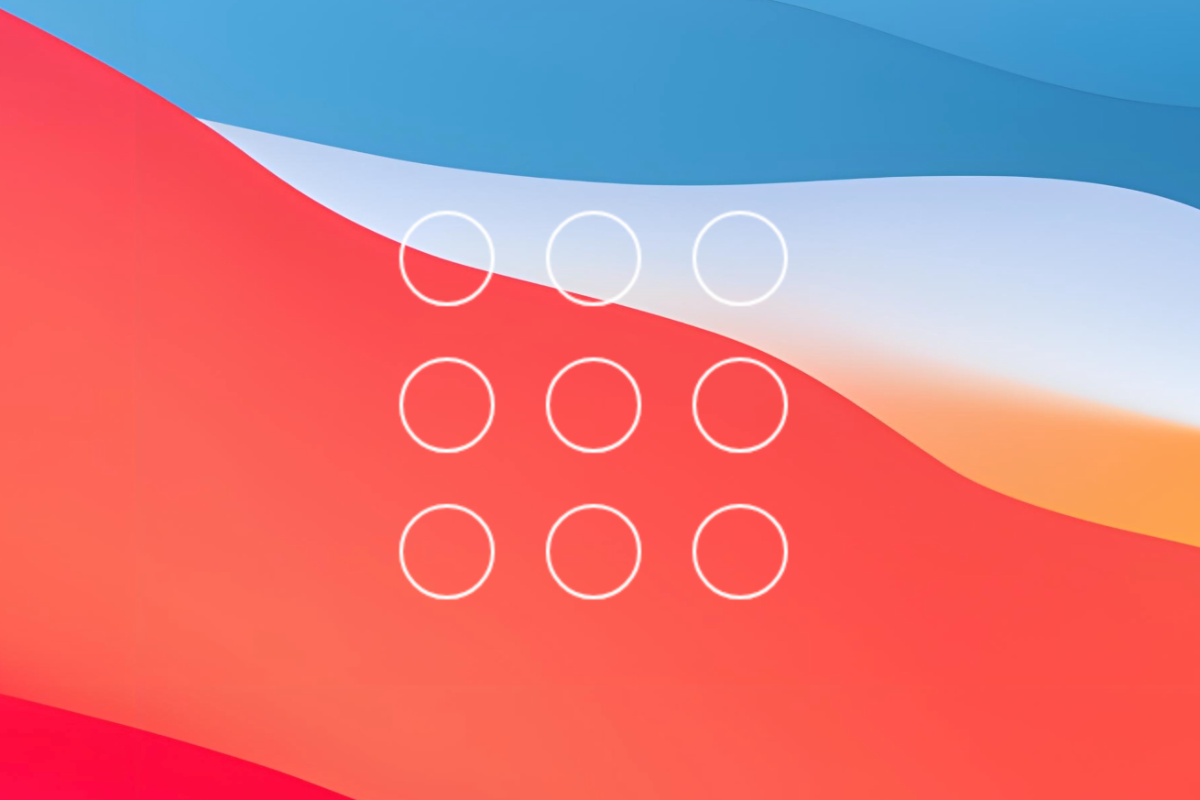
如下所示,子元素的尺寸是随机的。但是相对父元素上下左右是居中的。
公共代码
<div class="parent-box">
<div class="child-box"></div>
</div>.parent-box{
width: ----;
height: -----;
border: --- ------ -------;
box-sizing: ----------;
border-radius: ----;
}
.parent-box .child-box{
background: linear-gradient(-----, -------, -------);
border-radius: ----;
}弹性盒子
.parent-box{
display: ----;
justify-content: ------;
align-items: ------;
}相对定位
.parent-box{
position: --------;
}
.parent-box .child-box{
position: --------;
left: ---;
top: ---;
transform: translate(----,----);
}网格布局
.parent-box{
display: ----;
justify-content: ------;
align-items: ------;
}表格元素
.parent-box{
display: ----------;
text-align: ------;
vertical-align: ------;
}
.parent-box .child-box{
display: ------------;
}
学无止境 学至分享
大家好,我是对IT技术着迷的家伙。只为帮助广大程序猿,将正确的内容带给需要的人。

学至分享
微信小程序
随时随地、想看就看

GM记账助手
微信小程序
方便快捷、界面美观

eView
微信小程序
漂亮的跨平台组件库
文章标签
推荐工具